The Authoring screen lets you create new content or set schedules/displays. The Start Guide describes which points to read first, such as a flow from creating content to adding for delivery and the Authoring screen's screen structure.
1. ACCESS Signage
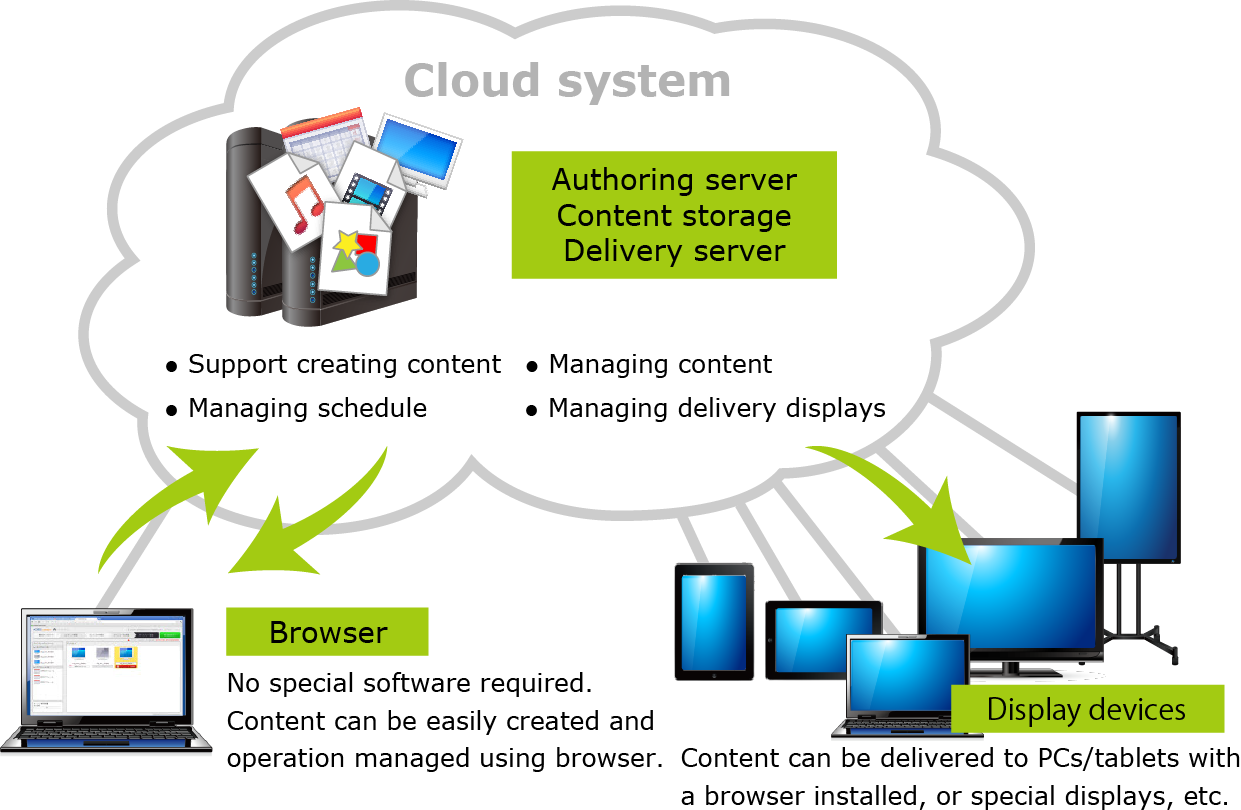
ACCESS Signage is a cloud service, allowing you to create digital signage content, set the schedule, set which displays to use and set for delivery, only by using a browser. Once your PC is connected to the Internet, you can start your 'easy and instant' digital signage experience.

2. Quick Tour
3. Preparations
Before using, check if all of the following are ready.
- Browser
Use the Google Chrome™ browser installed in your PC to work everything on the Authoring screen You can download Chrome from the Google™ site. The Authoring screen supports a minimum of 1024×768 resolution display. For your convenient use, we recommend you a 1440×900 or higher resolution display.
- Connection to the Internet
Be sure to check if your browser is connected to the Internet, in order to use the Authoring screen. If not connected, the Authoring screen does not view so you cannot create content or set it for delivery.
- Material files
If you want to use images, movies, sounds, etc. as pieces of your digital signage content, then prepare them yourself. For supported file format, see "Upload material".
4. Starting and Exiting Authoring Screen
To view the Authoring screen, select ![]() ([Authoring] menu) on the Top screen displayed first after logging in.
([Authoring] menu) on the Top screen displayed first after logging in.
To exist the Authoring screen and return to the Top screen, click ![]() in the upper part of the screen.
in the upper part of the screen.
Note that for Editor users, the Authoring screen is directly displayed after logging in.
5. Flow from Creating Content to Delivering
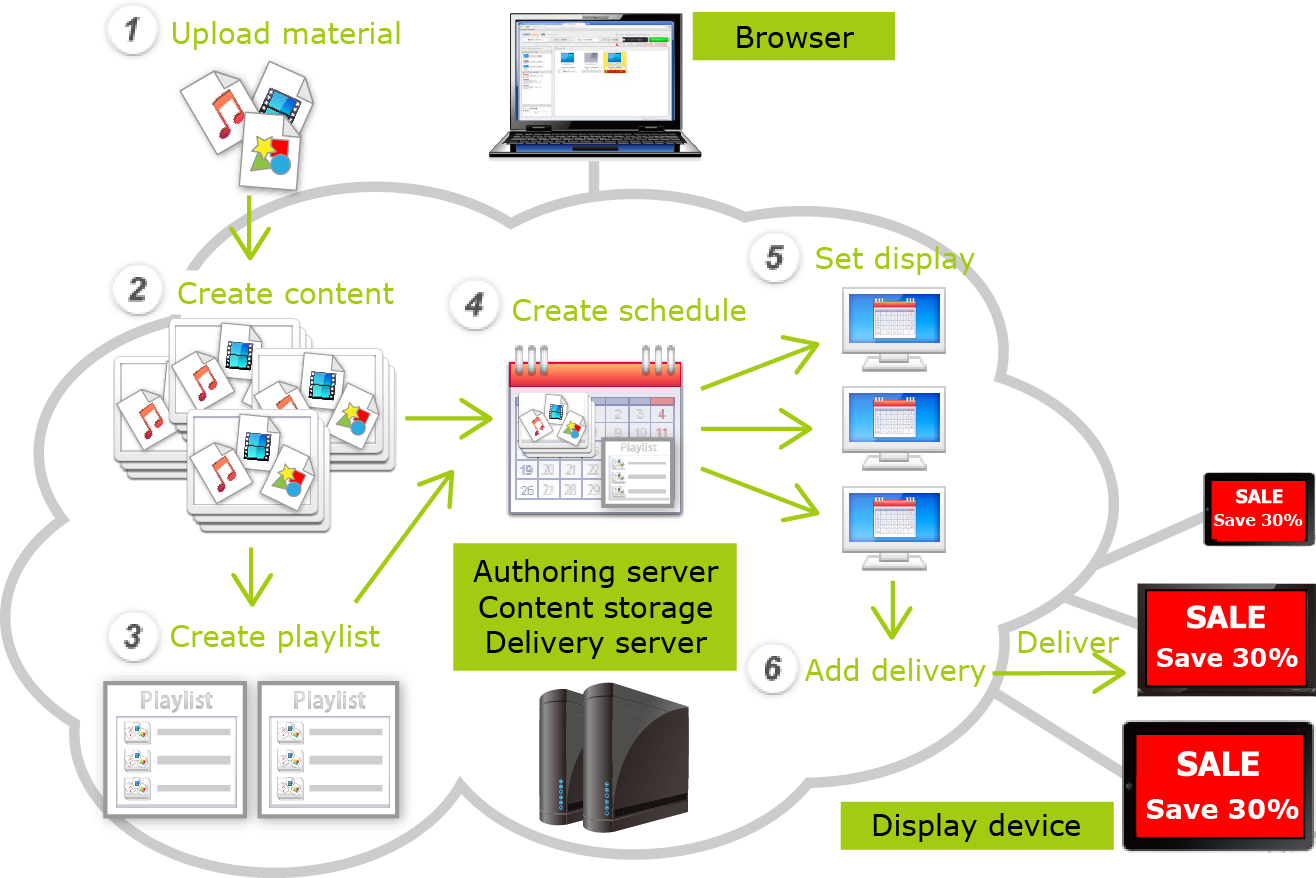
A flow from creating content to delivering is shown in steps 1 to 6 below. In order to proceed your work, choose these steps in order from the upper menu of the Authoring screen.

- Upload material: Uploads material files such as images and sounds to the server. Read more...
- Create content: Creates a piece of content to be displayed on the display device(s) by setting image or text inside the template frame. Read more...
- Create playlist: Creates a content playlist as necessary. Read more...
- Create schedule: Creates a schedule for playing content. Read more...
- Set display: Sets a schedule(s) to a delivery target display(s). Read more...
- Set delivery: Applies the content, schedules, and other settings to the display device(s). Read more...
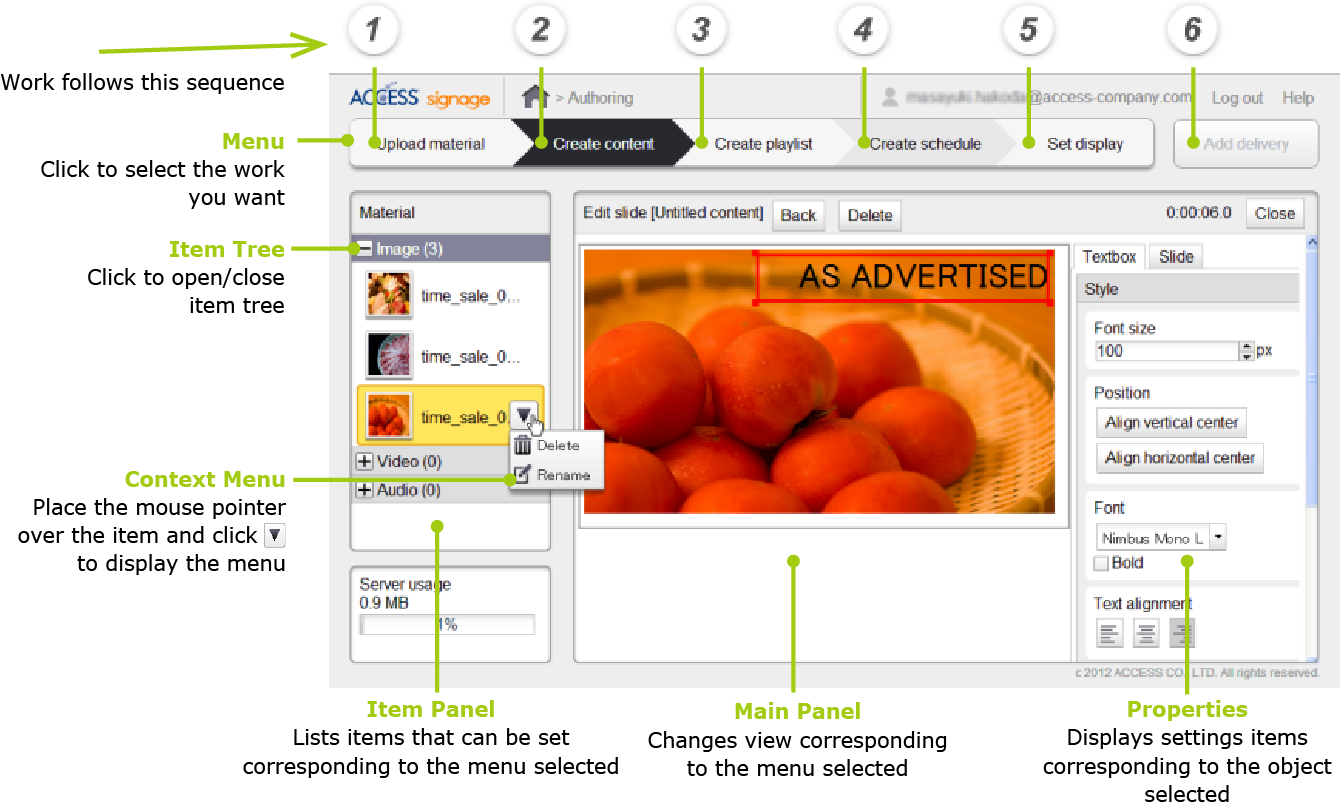
Screen Structure