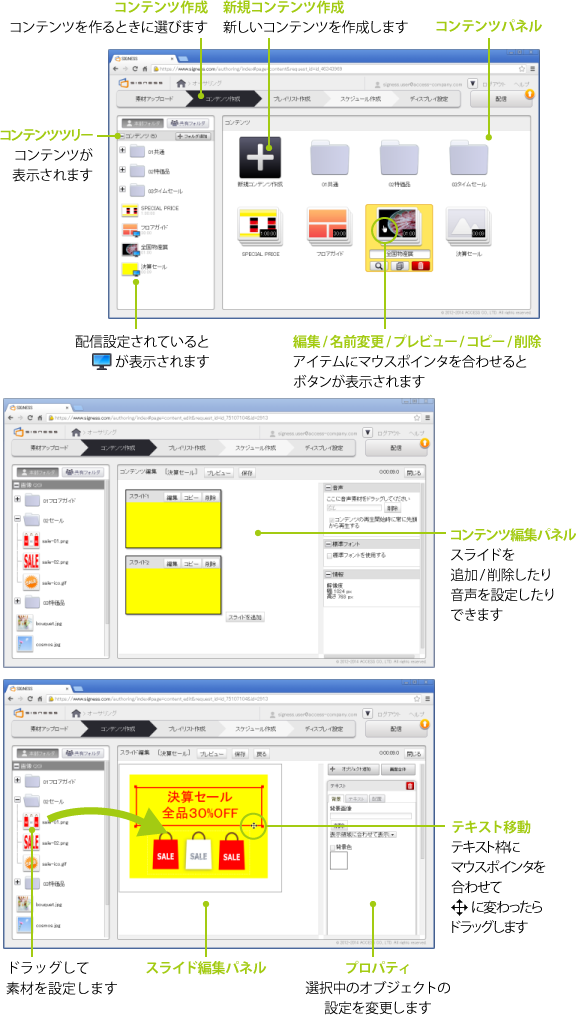
コンテンツの作成では、作りたいコンテンツに合わせて最初に解像度とテンプレートを選択します。テンプレートに用意されている枠にテキストを入力したり画像や動画を設定したりするだけでコンテンツを完成させることができます。
1. クイックガイド

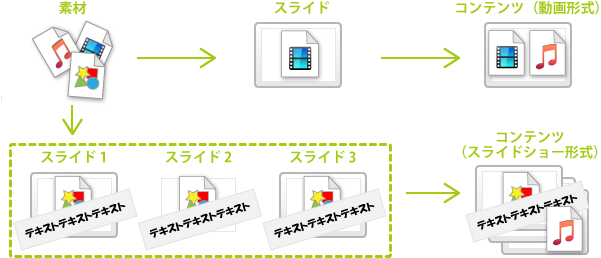
2. コンテンツの構成要素
コンテンツは1つ以上のスライドで構成されます。スライドには、画像、動画、テキストなどを設定できます。音声は、コンテンツに対して1つ設定できます。

3. コンテンツの再生時間の長さ
コンテンツの再生時間の長さは、以下のとおりです。スライドに切り替え効果を設定した場合、切り替え時間に1秒かかります。
- スライドするコンテンツの場合: 各スライドに設定した再生時間とスライド間の切り替え効果の時間(1秒)の合計
- 動画のみのコンテンツの場合: スライドに設定した動画の長さ
スライドの再生時間の初期値は、スライドショー形式のコンテンツの場合は10秒、画面分割形式のコンテンツの場合は30分です。
再生時間に誤差がある! プレーヤアプリで実際にコンテンツが再生されるときは、コンテンツの切り替え等で、指定した再生時間よりも若干長くなる場合があります。
4. 最大設定数
1つのコンテンツに設定可能なスライドおよび素材の最大数は以下のとおりです。
重い素材は要注意! 指定した素材ファイルや外部Webページのサイズが大きい場合や、配置した素材数が多い場合、ディスプレイ端末への負荷が高くなり、意図どおりにコンテンツが再生/動作しないことがあります。コンテンツに配置する素材を決める際は、ディスプレイ端末の性能や回線速度等を十分考慮してください。
| 種類 | 最大数 | 備考 |
|---|---|---|
| スライド | 1コンテンツにつき最大20枚 | コンテンツ編集パネルで追加 |
| 動画 | 1コンテンツにつき1個 | 動画オブジェクトと動画エリアのいずれか1つのみ |
| 音声 | 1コンテンツにつき1個 | コンテンツ編集パネルで設定 |
| 画像 |
1スライドにつき最大100個 1コンテンツにつき最大100個 |
オブジェクト+エリアの合計でカウント |
| テキスト |
1スライドにつき最大100個 1コンテンツにつき最大100個 |
オブジェクト+エリアの合計でカウント |
| 外部Webページ |
1スライドにつき最大10領域 1コンテンツにつき最大100領域 |
オブジェクト+エリアの合計でカウント |
| 画像スライド |
1スライドにつき最大10領域 1コンテンツにつき最大100領域 |
オブジェクト+エリアの合計でカウント |
|
画像スライドに 設定可能な画像数 |
制限なし | |
| テロップ |
1スライドにつき最大10個 1コンテンツにつき最大100個 |
オブジェクト+エリアの合計でカウント |
| ボタン |
制限なし |
|
| ボタンボックス |
1スライドにつき1個 1コンテンツにつき最大20個 |
5. 新しいコンテンツを作成する
新しいコンテンツを作成するには、以下の手順を行います。
- メニューから [コンテンツ作成] を選択します。
- コンテンツパネルで [新規コンテンツ作成] ボタン
 をクリックします。
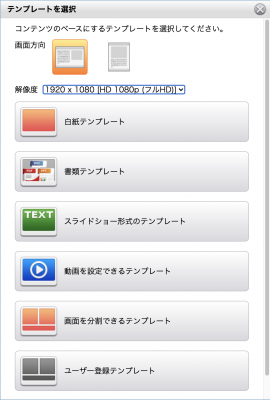
をクリックします。 - テンプレートの選択ダイアログで、画面の向き、解像度、テンプレートを選択します。
 オブジェクトを自由に配置できるコンテンツを作成できます。
オブジェクトを自由に配置できるコンテンツを作成できます。 書類ファイルを使用したコンテンツを作成できます。
書類ファイルを使用したコンテンツを作成できます。 スライドショー形式のコンテンツを作成できます。テキストや画像の設定枠があらかじめ用意されているデザインテンプレートを使用できます。
スライドショー形式のコンテンツを作成できます。テキストや画像の設定枠があらかじめ用意されているデザインテンプレートを使用できます。 動画を全画面に表示するコンテンツを作成できます。
動画を全画面に表示するコンテンツを作成できます。 画面を複数のエリアに分割したコンテンツを作成できます。
画面を複数のエリアに分割したコンテンツを作成できます。 テンプレート登録をしたコンテンツを使用してコンテンツを作成できます。
テンプレート登録をしたコンテンツを使用してコンテンツを作成できます。

- 新しいコンテンツが作成されて、コンテンツ編集パネルが表示されます。
任意の解像度を指定するには? 一覧から「他の解像度」を選びます。その後、テンプレートの種類を選ぶと、解像度を任意の数値で指定できるダイアログが表示されます。
解像度や縦横比がディスプレイと違う場合は? 配信先のディスプレイ解像度でコンテンツが最大表示されるように、縦横比を維持したまま拡大・縮小されます。コンテンツ解像度がディスプレイ解像度よりも大きい場合は、正しく表示されないことがあるため、ディスプレイに合わせた適切な値を指定することをお勧めします。
6. コンテンツを編集する
コンテンツを編集するには、コンテンツパネルのサムネイルをクリックして、コンテンツ編集パネルを表示し、スライドの [編集] ボタンをクリックしてスライド編集パネルを表示します。
配信中のコンテンツは修正できる? 修正可能です。修正後、すぐにディスプレイ端末に配信する場合は、[配信] ボタンをクリックします。
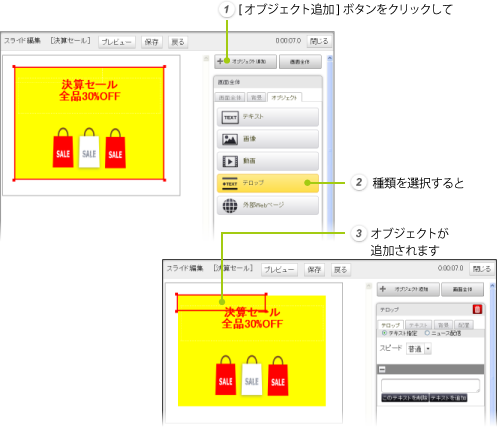
7. オブジェクトを追加する
オブジェクトを使うと、テキストや画像などの素材を任意の位置に配置できます。オブジェクトを追加するには、以下の手順を行います。

オブジェクトを削除するには? オブジェクトのプロパティの をクリックします。
をクリックします。
8. オブジェクトを移動する
オブジェクトの位置を変更するには、スライド編集パネルでオブジェクトをクリックし、表示される枠線上にマウスポインタを合わせて、マウスポインタの形が に変わったら、目的の位置までドラッグ&ドロップします。
に変わったら、目的の位置までドラッグ&ドロップします。
オブジェクトの座標を指定するには? 配置プロパティで座標を指定します。
オブジェクトを画面の中央に表示するには? 配置プロパティで [垂直方向中央に配置] ボタンまたは [水平方向に配置] ボタンをクリックします。
9. オブジェクトのサイズを変更する
オブジェクトのサイズを変更するには、スライド編集パネルでオブジェクトをクリックし、 にマウスポインタを合わせて、マウスポインタの形が
にマウスポインタを合わせて、マウスポインタの形が に変わったら、目的のサイズになるようにドラッグ&ドロップします。
に変わったら、目的のサイズになるようにドラッグ&ドロップします。
オブジェクトのサイズを数値で指定するには? 配置プロパティで幅と高さを指定します。
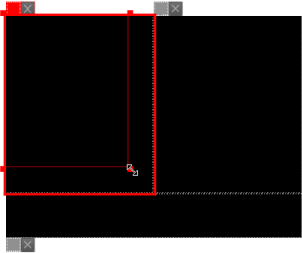
10. エリアのサイズを変更する
画面分割形式のコンテンツの場合、分割枠で囲まれた領域をエリアと呼びます。エリアのサイズを変更するには、スライド編集パネルでエリアをクリックし、表示される枠線上の にマウスポインタを合わせて、マウスポインタの形が
にマウスポインタを合わせて、マウスポインタの形が に変わったら、目的のサイズになるようにドラッグ&ドロップします。
に変わったら、目的のサイズになるようにドラッグ&ドロップします。

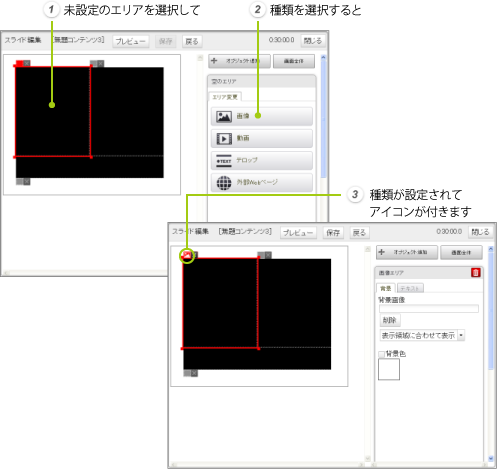
11. エリアに配置する素材の種類を設定する
画面分割形式のコンテンツの場合、各エリアに素材を配置するには、最初に以下の手順でエリアに配置する素材の種類を設定します。

エリアの種類を変更するには? エリアの種類の設定を解除し、新たに設定し直します。エリアの種類の設定を解除するには、エリアの枠線上の をクリックするか、エリアのプロパティの
をクリックするか、エリアのプロパティの をクリックします。
をクリックします。
12. 画像を設定する
画像、テキスト、テロップのオブジェクトまたはエリアには画像(背景画像)を設定できます。
画像を設定するには、素材ツリーからスライド編集パネルのオブジェクトまたはエリア上に、画像をドラッグ&ドロップします。
表示領域内への画像の配置方法は、背景プロパティの [背景画像]で 「実サイズで中央に表示」、「実サイズで並べて表示」、「表示領域に合わせて表示」、「縦横比を維持して最大表示」の中から選択できます。「表示領域に合わせて表示」を指定した場合、表示領域の縦横サイズに合わせて画像が伸縮されます。
画像を削除するには? スライド編集パネルでオブジェクトまたはエリアを選択し、背景プロパティの [背景画像] で [削除] ボタンをクリックします。
透過画像を設定するとどうなる? 背景色に設定した色が、透過部分に表示されます。
スライド編集パネルでは実サイズで表示されない! スライド編集パネルでの表示は、実際のディスプレイ端末での表示とサイズが異なります。たとえば、背景プロパティで背景画像の表示を「実サイズで中央に表示」に設定していても、スライド編集パネルでは画像の実サイズでは表示されません。
画面全体の背景画像を設定するには? [画面全体] ボタンをクリックして画面全体が選択されている状態で、素材ツリーからスライド編集パネルに画像をドラッグ&ドロップします。
13. 背景色を設定する
オブジェクトやエリアに背景色を設定するには、スライド編集パネルの背景プロパティで、[背景色] をオンにし、[色を選択] ダイアログで色を指定します。[背景色] をオフにすると、設定された色が適用されず、背景色は黒になります。
画面全体の背景色を設定するには? [画面全体] ボタンをクリックして画面全体が選択されている状態で、背景色を指定します。
14. 動画を設定する
動画を設定するには、素材ツリーからスライド編集パネルの動画オブジェクトまたは動画エリア上に、動画をドラッグ&ドロップします。
動画を削除するには? スライド編集パネルの背景プロパティで、[動画] の [削除] ボタンをクリックします。
15. 音声を設定する
音声を設定するには、コンテンツ編集パネルで、素材ツリーからコンテンツプロパティの [音声] に、音声をドラッグ&ドロップします。
音声の長さとコンテンツの長さが違う場合は? 音声がコンテンツより短い場合は、コンテンツの再生が終わるまで音声はリピートします。音声がコンテンツより長い場合は、コンテンツの再生が終わると音声の再生も止まります。
音声を続けて再生するには? コンテンツのリピート時、初期設定では音声の再生位置は先頭に戻ります。コンテンツ編集パネルの音声プロパティで、[コンテンツの再生開始時に常に先頭から再生する] をオフにすると、コンテンツのリピート時や次に再生されるコンテンツの音声が同じ場合に、再生位置を先頭に戻さず、続けて音声を再生することができます。
iPad版プレーヤではOgg Vorbisを再生できない! iPad版プレーヤアプリでは、Ogg Vorbis形式の音声ファイルを再生できません。Ogg Vorbis形式の音声ファイルを含むコンテンツをiPad版プレーヤアプリに配信すると、音声だけでなく、コンテンツ自体が再生されなくなります。
音声を削除するには? コンテンツ編集パネルのコンテンツプロパティで、[音声] の [削除] ボタンをクリックします。
スライドに音声を設定できない! 音声は、スライドに対してではなく、コンテンツ全体に対して1つ設定できます。
16. テキストを設定する
テキストを設定するには、スライド編集パネルのテキストオブジェクト、画像オブジェクト、画像エリアをダブルクリックしてカーソルを表示し、文字を入力します。
テキストの書式は、スライド編集パネルのテキストプロパティで変更できます。
| テキストの配置 | テキストオブジェクト、画像オブジェクト、画像エリアの領域内でのテキストの表示位置。 |
|---|---|
|
フォント |
Goldプラン以上、またはSilverプランでWebフォント契約している場合、Webフォントを指定できます。 Webフォントを指定しない場合は、標準フォント(VLフォント)で表示されます。 コンテンツ編集パネルの標準フォントプロパティで [標準フォントを使用する] をオフにすると、デバイスフォントで表示されます。 テロップオブジェクト/エリアにはWebフォントは適用できません。標準フォントまたはデバイスフォントで表示されます。 標準フォントが導入される前のコンテンツは? 標準フォントが導入されたv1.9.0より前のバージョンで作成したコンテンツは、[標準フォントを使用する] がオフに設定されています。必要に応じてオンにしてください。 |
| フォントサイズ | 文字の大きさ。 |
| 太字 | チェックボックスをオンにすると、文字が太字になります。 |
| フォントの色 |
文字の色。 カラーボックスをクリックして色を指定します。 |
| 回転 |
チェックボックスをオンにして角度を指定すると、テキストが回転します。 角度に正の値を指定すると時計回りに、負の値を指定すると反時計回りに回転します。 テキストオブジェクト、画像オブジェクトのみ回転を指定できます。 |
17. テロップを設定する
テロップを設定するには、テロップオブジェクトまたはテロップエリアをクリックして選択し、テロッププロパティを設定します。
テロップのテキストはテロッププロパティのテキストボックスに入力します。テキストを追加するには [テキストを追加] ボタンを、削除するには [このテキストを削除] ボタンをクリックします。
18. ニュース配信を設定する
オプションでニュースを契約をしている場合、テロップオブジェクトまたはテロップエリアにニュースを配信できます。
ニュース配信を設定するには、テロッププロパティで [ニュース配信] を選択します。また、ニュースを配信するディスプレイ端末で、ニュース配信を有効にします(「ディスプレイ端末を設定する」を参照)。
プレビューにはニュースを表示できない プレビューでは、ニュース配信を確認することはできません。
ニュースの更新は? 約2時間ごとに更新されます。
ネットワークに接続していないと? 再生中にネットワークが切断された場合、取得済みのニュースが繰り返し表示されます。切断状態から接続状態に戻ったとき、更新がある場合は新しいニュースが表示されます。プレーヤアプリ起動時にネットワークに接続されていなかった場合、ニュースは表示されません。
ニュースが配信されない! ディスプレイ端末の設定で、ニュース配信設定が有効になっているかを確認してください。
19. 画像スライドを設定する
画面の一部にスライドショーを表示するには、画像スライドオブジェクトまたは画像スライドエリアを設定します。
スライドショーの画像を設定するには、素材ツリーからスライド編集パネルのオブジェクトまたはエリア上に、画像をドラッグ&ドロップします。2枚目以降の画像は、画像スライドプロパティの [スライドを追加] ボタンをクリックして追加します。画像を削除するには、[このスライドを削除] ボタンをクリックします。
20. 外部Webページを設定する
外部Webページを設定するには、外部Webぺージオブジェクトまたは外部Webページエリアをクリックして選択し、外部Webページプロパティの [URL] にURLを指定します。
リンクをタップするなどのユーザー操作を許可する場合は、[ユーザー操作を許可する] をオンにします。
サイネージ運用者が所有するWebページを設定する 他の企業のサイトや信頼できないWebページなどを設定すると、Webページの更新により意図しない内容が配信されたり、著作権などの問題が発生したりする可能性があります。サイネージ運用者が所有するWebページを設定するようにしてください。
ページ遷移する場合は戻るボタンを忘れずに! ユーザー操作を許可する場合は、ページを遷移しても元のページに戻れるように、Webページ上にナビゲーションボタンを用意してください。
ダイアログ表示されないWebページを設定する JavaScriptによるalert()
画像や動画のURLは指定できない 画像や動画を直接参照するURLを指定しても、プレーヤアプリでは表示/再生されません。
フレーム内への表示を禁止している外部Webページ HTTPレスポンスヘッダのX-Frame-Optionsの指定によって、frame要素内またはiframe要素内への表示を禁止している外部Webページは、プレーヤアプリでは表示/再生されません。
21. スライドを追加/コピー/削除する
スライドショー形式のコンテンツの場合、スライドを追加するには、コンテンツ編集パネルで [スライドを追加] ボタンをクリックします。
スライドをコピーするにはスライドの [コピー] ボタンを、削除するには [削除] ボタンをクリックします。
22. スライドを移動する
スライドを移動するには、スライドにマウスポインタを合わせて、移動したい方向を示す または
または をクリックします。
をクリックします。

23. スライドの再生時間や切り替え効果を設定する
スライドの表示方法は、スライド編集パネルの画面全体プロパティで変更できます。画面全体プロパティを表示するには、[画面全体] ボタンをクリックします。
| 再生時間 |
このスライドを何秒再生するか。 スライドショー形式のスライドの初期値は10秒、画面分割形式のスライドの初期値は30分です。 |
|---|---|
| 切り替え効果 |
前のスライドからこのスライドに切り替わるときのアニメーション。アニメーションしながらスライドの切り替えが完了するまでに1秒かかります。 先頭のスライドには切り替え効果を設定できません。 最初のスライドにも効果を付けたい場合は? 背景色が黒で再生時間を0.1秒程度に設定したダミーのスライドを先頭に挿入します。最初に表示したいスライドが2番目になり、切り替え効果を設定できるようになるため、最初のスライド表示時にも効果が付いているように見せることができます。 |
24. プレビューでコンテンツ再生を確認する
プレビュー機能を使うと、コンテンツがどのように再生されるかを、オーサリング画面上で確認することができます。
コンテンツをプレビューするには、コンテンツ編集パネルの [プレビュー] ボタンをクリックするか、コンテンツパネルのアイテムにマウスポインタを合わせて ボタンをクリックします。
ボタンをクリックします。
プレビューでは実サイズで表示されない! プレビューダイアログでの表示は、実際のディスプレイ端末での表示とサイズが異なります。たとえば、背景プロパティで背景画像の表示を「実サイズで中央に表示」に設定していても、プレビューでは画像の実サイズでは表示されません。
httpの外部Webページはプレビューできない! URLが「http」で始まる外部Webページは、プレビューでは表示できません。外部Webページは、「https」で始まるもののみプレビューできます。

