タップやスワイプで操作できるインタラクティブなコンテンツは、アクションプロパティを設定することで作成できます。タッチ領域を設定するボタンオブジェクトやユーザー操作がない場合に自動的に非表示になるボタンボックスオブジェクトを使用して、簡易なアプリケーションを作成することもできます。
1. クイックガイド
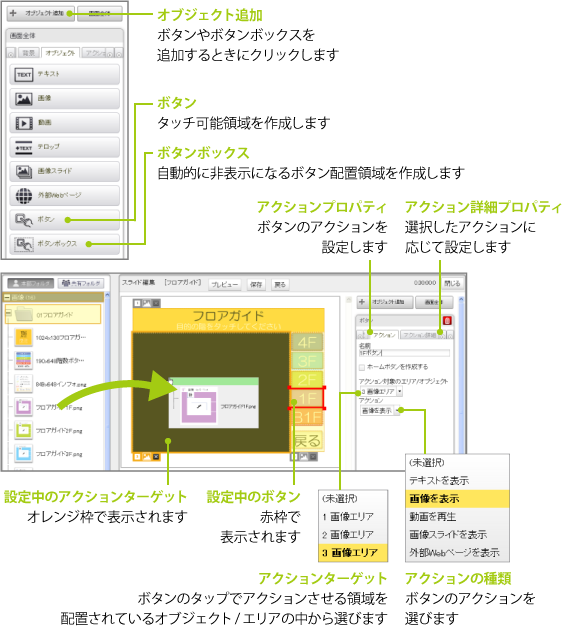
画面構成

2. アクションとアクションターゲット
タップやスワイプなどによるコンテンツの動きを「アクション」と呼びます。
アクションが設定されたコンテンツでは以下の操作ができます。
- タップまたはスワイプでスライドショーの前後のスライドに遷移する
- タップで動画を停止/再生する
- ボタンのタップでテキストを表示、画像を表示、動画を再生、画像スライドショーを表示、外部Webページを表示する
- ボタンのタップで初期状態の画面表示に戻す
- ボタンが配置されたボックスを自動的に非表示にする、またはタップにより表示/非表示を切り替える
タップやスワイプによってアクションするオブジェクトまたはエリアを「アクションターゲット」と呼びます。
3. ボタンのアクションとアクションターゲットを設定する
ボタンのアクションとアクションターゲットを設定するには、以下の手順を行います。
- スライド編集画面で [オブジェクト追加] ボタンをクリックします。
- プロパティパネルの [オブジェクト] タブで [ボタン] ボタンをクリックします。編集領域の左上にボタンオブジェクトが追加されます。
- ボタンオブジェクトに背景色やテキスト、画像などを設定します(「コンテンツを作る」を参照)。
- プロパティパネルの [アクション] タブを選択し、ボタンのアクションターゲットに設定するオブジェクトまたはエリアを [アクション対象のエリア/オブジェクト] から選択します。
- [アクション] タブの [アクション] からアクションの種類を選択します。
- プロパティパネルの [アクション詳細] タブを選択し、アクションの種類に応じて詳細を設定します。アクションの種類が「画像を表示」、「動画を再生」、「画像スライドを表示」の場合は、通常のオブジェクトと同様に、素材パネルからのドラッグ&ドロップで、アクションターゲットに素材を設定できます。
- [アクション詳細] タブの [背景] ボタン、[テキスト] ボタンをクリックして、アクションターゲットの領域の見栄えなどを設定します。
エリアを選択できない! 画像やテキストなど、エリアの種類が設定されていないエリアは、[アクション] タブの [アクション対象のエリア/オブジェクト] に表示されません。
[アクション] タブ、[アクション詳細] タブが表示されない! 画面サイズによっては、タブがすべて表示しきれていない場合があります。この場合は、 または
または をクリックして、隠れているタブを表示します。
をクリックして、隠れているタブを表示します。
タップ可能なオブジェクトを重ねない! タップ可能なオブジェクトが重なっている場合、コンテンツの動作は保証されません。
重なりの順番に注意! オブジェクトやエリアなどが重なっている場合、編集領域に追加した順番にかかわらず、プレーヤでの再生時は、下から背景画像、エリア、オブジェクト、ボタンボックス、ボタン(ボタンボックス上のボタンを含む)、動画の順に重なります。動画は常に最前面で再生されます。
回転させた場合のタップ領域は? ボタンオブジェクト、スライドショーオブジェクトの場合は回転後の領域が、ビデオオブジェクト、ボタンボックスオブジェクトの場合は回転前の領域がタップ領域になります。
4. タップ/スワイプでスライド遷移するスライドショーを作成する
スライドショーに、タップまたはスワイプによるスライド遷移のアクションを設定するには、アクションプロパティで以下を指定します。
- タップ/スワイプでスライドする: オンにすると、スライド領域のタップまたはスワイプで、スライドが前後に遷移します。
- ナビゲーションアイコンを表示する: オンにすると、スライド領域の左右の端に、「<」または「>」のアイコンが表示されます。
タップしてもスライド遷移しない! スライド領域の中央や、上端、下端をタップしても、スライドは遷移しません。
4.1. 画像スライドオブジェクトの場合
画像スライドオブジェクトを選択し、[アクション] タブを選択します。

4.2. 画像スライドが設定されたアクションターゲットの場合
ボタンオブジェクトを選択し、[アクション詳細] タブを選択して、[アクション] ボタンをクリックします。

全画面のスライドショーにスライド遷移のアクションを設定するには? 画像スライドオブジェクトを配置し、コンテンツ領域と同じサイズになるように領域を広げて、アクションプロパティを設定します。スライドショー形式のテンプレートの各スライドをタップ/スワイプで遷移させるアクションは現バージョンでは設定できません。
5. タップで停止する動画コンテンツを作成する
動画にタップによる停止/再生のアクションを設定するには、動画オブジェクトのアクションプロパティで以下を指定します。
- タップで停止/再生する: オンにすると、動画領域のタップで動画が停止または先頭から再生されます。
- 自動再生する: オンにすると、コンテンツの表示時、動画が自動的に再生されます。オフにすると、動画領域をタップするまで再生が開始されません。
動画は常に最前面で再生される! 動画の上にタップ可能なオブジェクトを配置しても、タップは認識されません。
全画面の動画に再生停止のアクションを設定するには? 動画オブジェクトを配置し、コンテンツ領域と同じサイズになるように領域を広げて、アクションプロパティを設定します。動画形式のテンプレートに設定した動画をタッチで停止/再生させることは現バージョンではできません。
機種によって動作が違う タップで動画の再生を停止したときの画面の状態については、AndroidとiPadで異なります。Androidの場合はタップ時のフレームが動画領域に表示されたままになります。iPadの場合は動画領域が黒くなります。
6. ホームボタンを作成する
ホームボタンを使用すると、タップやスワイプにより表示内容が変わってしまった画面を、最初の表示状態に戻すことができます。
ホームボタンを作成するには、ボタンオブジェクトのアクションプロパティで [ホームボタンを作成する] をオンにします。
7. 自動的にホーム画面に戻す
画面全体プロパティで [未操作時はホームに戻る] をオンにすると、タップやスワイプにより表示内容が変わってしまった画面を、一定時間ユーザー操作がない場合に自動的に最初の状態に戻すことができます。
操作(タッチ、スワイプ)された場所に関係なく、最後にユーザー操作が行われたときから指定された時間が経過すると、画面が最初の状態に戻ります。
8. 自動的に非表示になるボタンボックスを作成する
必要なときだけボタンが表示されるようにするには、ボタンをボタンボックスに配置します。
ボタンボックスは、ユーザー操作がない状態で指定の時間が経過すると、自動的に非表示になります。ボタンボックスを再表示するには、画面の任意の位置をタップします。
ボタンボックスを作成するには、以下の手順を行います。
- スライド編集画面で [オブジェクト追加] ボタンをクリックします。
- プロパティパネルの [オブジェクト] タブで [ボタンボックス] ボタンをクリックします。編集領域の左上にボタンボックスオブジェクトが追加されます。
- ボタンボックスオブジェクトに背景色や画像などを設定します(「コンテンツを作る」を参照)。
- プロパティパネルの [アクション] タブを選択し、ボタンボックスを非表示にするまでの時間を [非表示にするまでの時間] に指定します。
- [ボタンボックス] タブを選択し、[ここにボタンを作成] ボタンをクリックします。ボタンボックスオブジェクトの左上にボタンオブジェクトが追加されます。
- ボタンのアクションを設定します(「ボタンのアクションとアクションターゲットを設定する」を参照)。
ボタンボックスのプレビュー動作 プレビューでは、外部Webページが設定されている領域をクリックしても、ボタンボックスの表示/非表示は切り替えられません。外部Webページの領域外をクリックしてボタンボックスの動作を確認してください。
9. 操作履歴を確認する
タップやスワイプなどのユーザー操作の履歴は、CSVファイルとして出力することができます。
操作履歴を出力するには、メニューから [ディスプレイ設定] を選択して [操作履歴CSV] ボタンをクリックします。
CSVファイルには直近の168時間分(7日間)の以下の情報が出力されます。
- 端末ID
- 端末名
- コンテンツID
- コンテンツ名
- コンテンツタイプ
- ユーザー操作日時
- ユーザー操作
- オブジェクト/エリアID
- オブジェクト/エリア名(アクションプロパティの [名前] に指定した名前)
- 操作座標(コンテンツの左上を原点としたピクセル座標)
アクションターゲットの領域外の操作は記録される? アクションターゲットの領域外に対して行われた操作は、操作履歴に含まれません。
オフライン時の操作は記録される? ディスプレイ端末がオフラインになった後に蓄積された履歴は、一時的にディスプレイ端末側に保存され、オンラインになった後で段階的にサーバに送信されます。このためオフライン時の履歴が多い場合はCSVに出力されるまでに多少時間がかかります。サーバに送信されていない履歴が10,000件を超える場合は、古い履歴が削除されて新しい履歴が記録されます。
直前の操作が記録されていない! 操作履歴は、5つ記録されるごとにサーバに送信されます。または、コンテンツが切り替わるとき(繰り返しを含む)に、操作履歴が1つでも記録されていれば、サーバに送信されます。このため、操作履歴の出力タイミングによっては、最近行われた操作がCSVファイルに出力されないことがあります。

